WP主题导航菜单添加角标 WordPress主题美化
效果预览

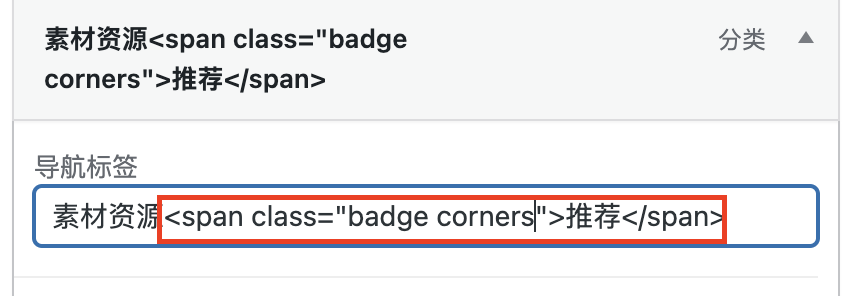
一、添加角标
在菜单中添加以下代码
<span class="badge corners">推荐</span>
二、添加CSS样式
.badge {
font-weight: 500;
}
.corners { background: linear-gradient( 25deg, #cc1af9 10%, #2074cf 70%, #edc788 100%); color: #fff; transform: translate(-25px,-19px) scale(.85); margin-right: -56px; width: 3.8rem; font-size: .95rem; border-radius: 28px; }
版权申明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
蓝大富博客 » WP主题导航菜单添加角标 WordPress主题美化
蓝大富博客 » WP主题导航菜单添加角标 WordPress主题美化




